今天学习st.slider滑块组件的使用。
st.slider滑块组件通常被用来作为应用的输入,支持整数、浮点数、日期、时间和日期时间。
下面的示例程序包含以下简单功能,以演示st.slider滑块组件:
用户通过调整滑块选择值
应用打印出所选值
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 import streamlit as stfrom datetime import time, datetimest.header('st.slider' ) st.subheader('Slider' ) age = st.slider('How old are you?' , 0 , 130 , 25 ) st.write("I'm " , age, 'years old' ) st.subheader('Range slider' ) values = st.slider( 'Select a range of values' , 0.0 , 100.0 , (25.0 , 75.0 )) st.write('Values:' , values) st.subheader('Range time slider' ) appointment = st.slider( "Schedule your appointment:" , value=(time(11 , 30 ), time(12 , 45 ))) st.write("You're scheduled for:" , appointment) st.subheader('Datetime slider' ) start_time = st.slider( "When do you start?" , value=datetime(2020 , 1 , 1 , 9 , 30 ), format ="MM/DD/YY - hh:mm" ) st.write("Start time:" , start_time)
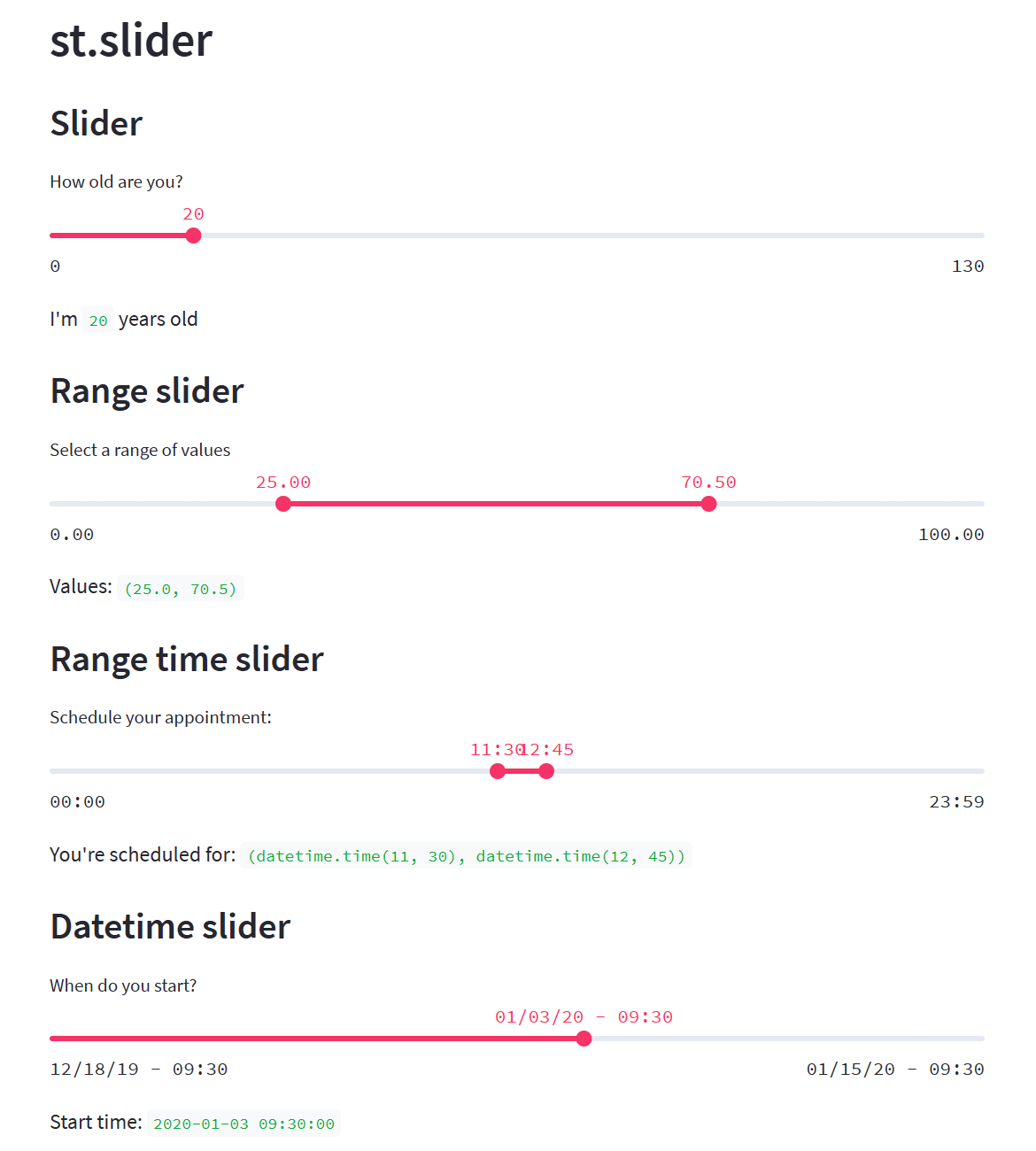
运行后效果:
可以在线演示 或点击下方按钮,在网页与应用交互,实时查看效果。
逐行解释 创建streamlit应用时要做的第一件事就是导入库:
1 2 import streamlit as stfrom datetime import time, datetime
然后创建一个文本标题:
例1
滑块:
1 2 3 4 st.subheader('Slider' ) age = st.slider('How old are you?' , 0 , 130 , 25 ) st.write("I'm " , age, 'years old' )
正如我们所见,滑块在这里用来收集有关用户年龄的输入,第一个参数是显示在滑块组件上方的询问文本”How old are you?”,之后三个整数分别表示滑块的最小值、最大值和默认值0、130、25.
例2
范围滑块:
1 2 3 4 5 6 st.subheader('Range slider' ) values = st.slider( 'Select a range of values' , 0.0 , 100.0 , (25.0 , 75.0 )) st.write('Values:' , values)
范围滑块允许选择下限值和上限值对。
第一个输入参数显示范围滑块小部件正上方询问 的文本。’Select a range of values’
以下三个参数表示最小值和最大值,而最后一个元组表示要用作所选下限 (25.0) 和上限 (75.0) 边界值的默认值。0.0, 100.0, (25.0, 75.0)
例3
范围时间滑块:
1 2 3 4 5 6 st.subheader('Range time slider' ) appointment = st.slider( "Schedule your appointment:" , value=(time(11 , 30 ), time(12 , 45 ))) st.write("You're scheduled for:" , appointment)
范围时间滑块允许选择日期时间的下限值和上限值对。
第一个输入参数显示范围时间滑块小部件正上方的文本,询问’Schedule your appointment’
日期时间的下限值和上限值对的默认值分别设置为 11:30 和 12:45。
例4
日期时间滑块:
1 2 3 4 5 6 7 st.subheader('Datetime slider' ) start_time = st.slider( "When do you start?" , value=datetime(2020 , 1 , 1 , 9 , 30 ), format ="MM/DD/YY - hh:mm" ) st.write("Start time:" , start_time)
日期时间滑块允许选择日期时间。
第一个输入参数显示日期时间滑块小部件正上方的文本,询问’When do you start?’
通过value参数把日期时间的默认值设置为’2020年1月1日9:30’。
streamlit还提供了选择滑块组件st.select_slider,用法与st.slider非常相似。
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 import streamlit as stcolor = st.select_slider( 'Select a color of the rainbow' , options=['red' , 'orange' , 'yellow' , 'green' , 'blue' , 'indigo' , 'violet' ]) st.write('My favorite color is' , color) start_color, end_color = st.select_slider( 'Select a range of color wavelength' , options=['red' , 'orange' , 'yellow' , 'green' , 'blue' , 'indigo' , 'violet' ], value=('red' , 'blue' )) st.write('You selected wavelengths between' , start_color, 'and' , end_color)
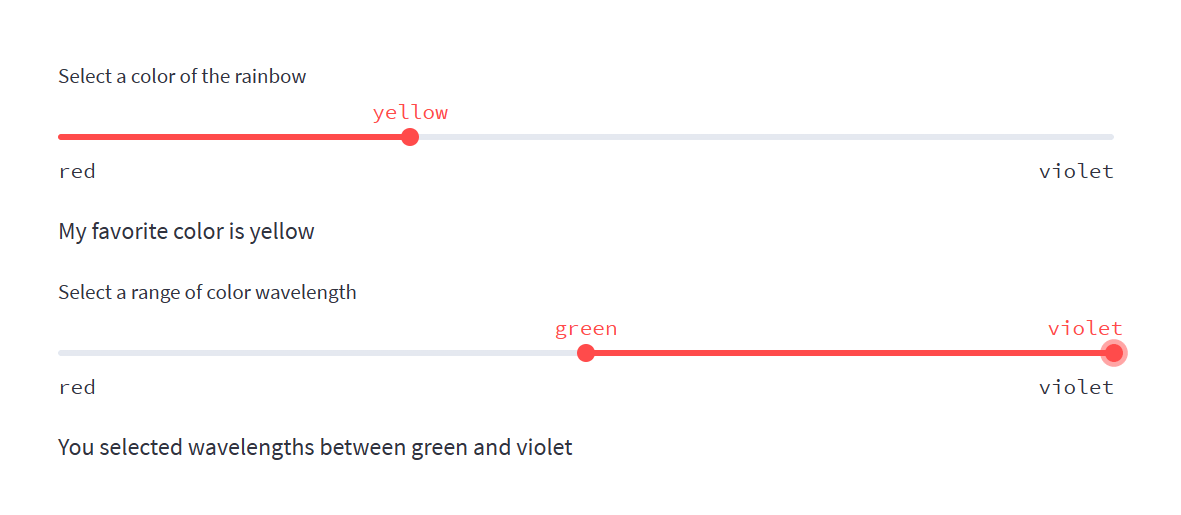
运行效果: