markdown设置图片标题和锚点
图片
markdown常用的图片语法:
1 |  |
实例:
1 | <a id="display"></a> |
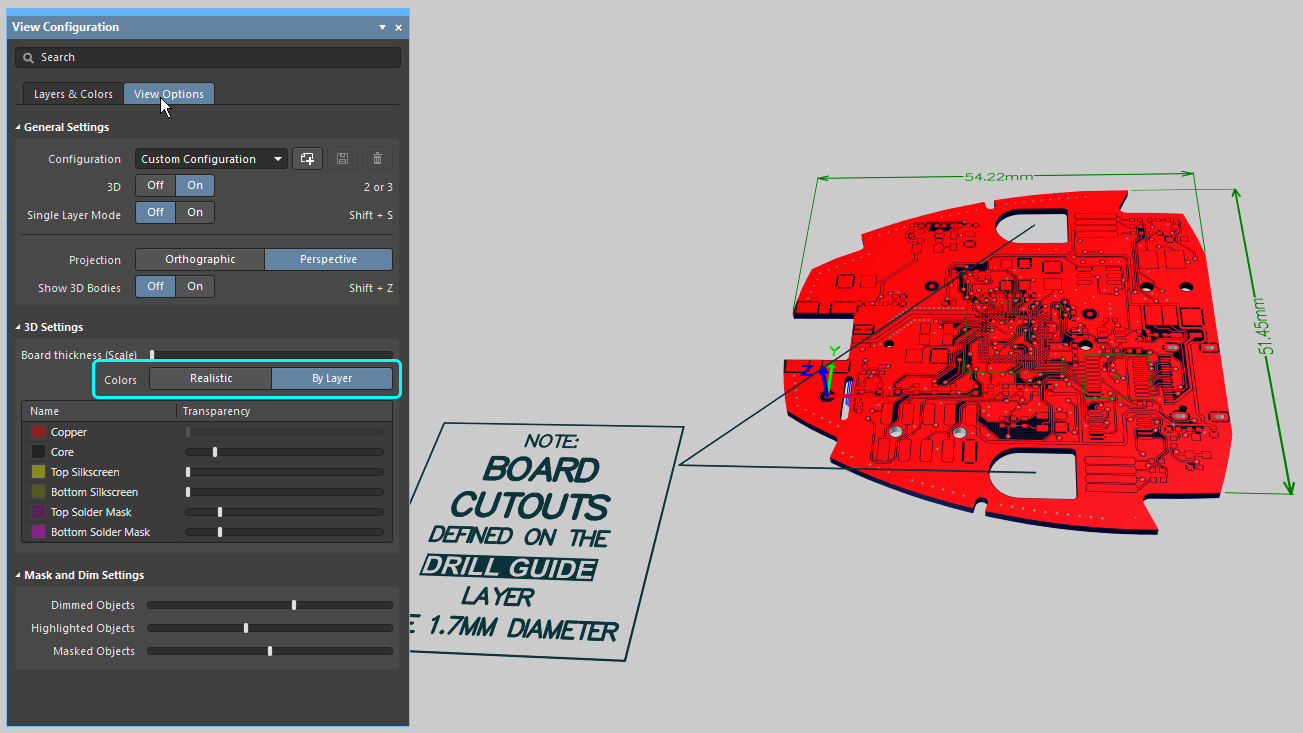
实际显示效果:




注意实际效果与使用的markdown渲染引擎有关系,不同引擎可能会有差别,以上演示的是hexo博客的效果。
也可以像网址那样对图片网址使用变量:
1 | [示例图片][1] |
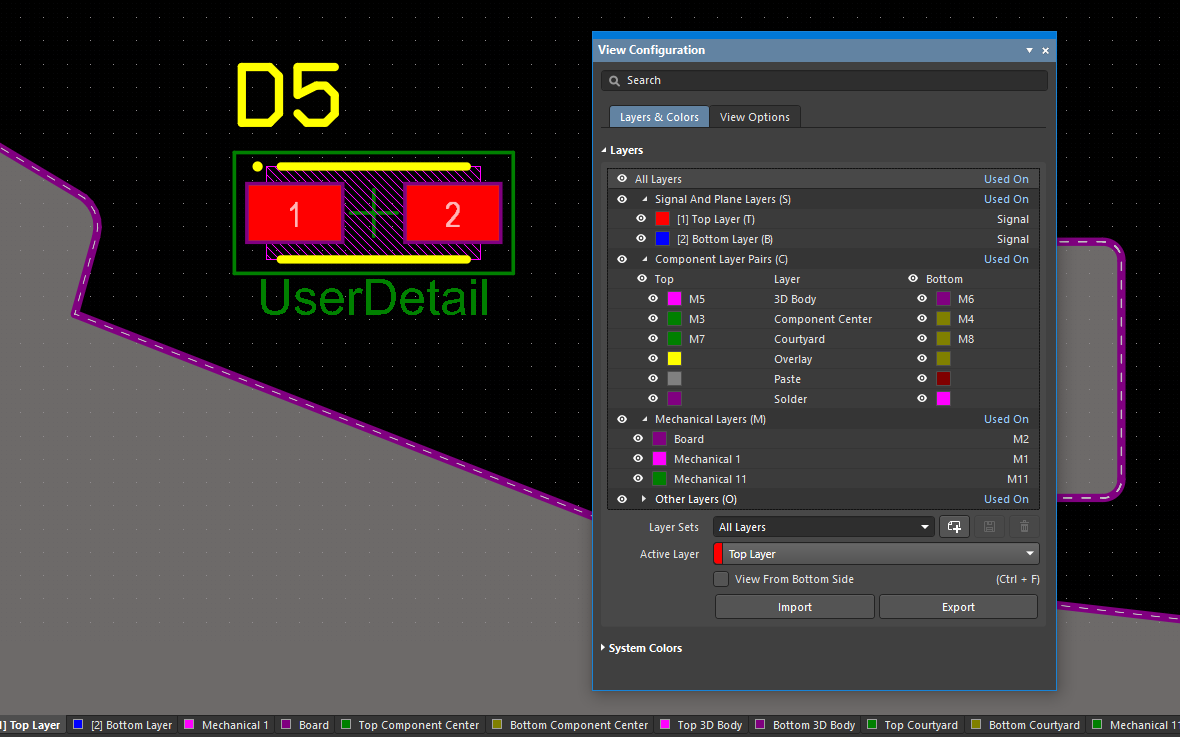
实际显示效果:
如果需要对图片应用一些属性,比如设置图片的高度和宽度,可以使用<img>标签。
1 | <img src="https://www.altium.com/documentation/sites/default/files/wiki_attachments/320796/LayerTypeCreation_Pcb_AD21.png" width="50%"> |
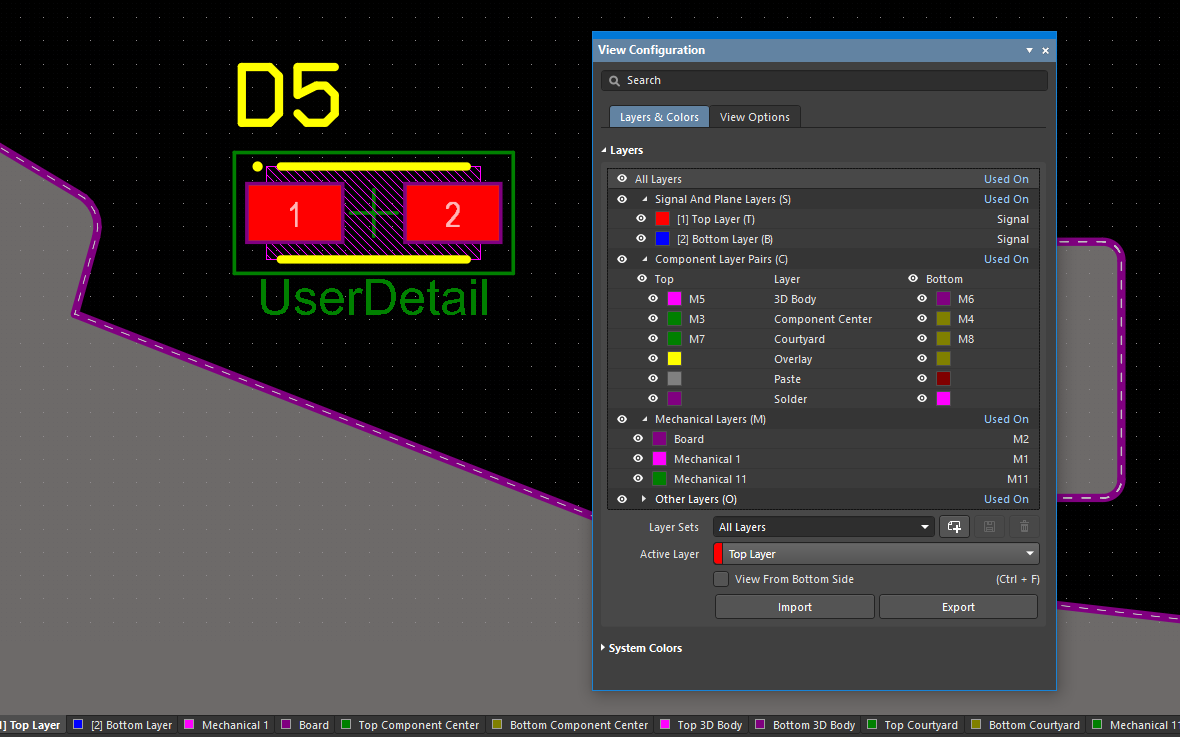
实际显示效果:

锚点
有时需要在文章内设置锚点,以便可以快速跳转。
markdown中的标题可以自动跳转,使用URL语法,比如
1 | 点击[图片](#图片),就会跳转到图片章节。 |
点击图片,就会跳转到图片章节。
如果需要跳转到非标题位置,可以在相应位置添加<a></a>标签,你可能已经注意到在文章开始处第一个图片位置添加了如下标签:
1 | <a id="display"></a> |
在当前位置添加链接:
1 | [跳转](#display)到第一个图片。 |
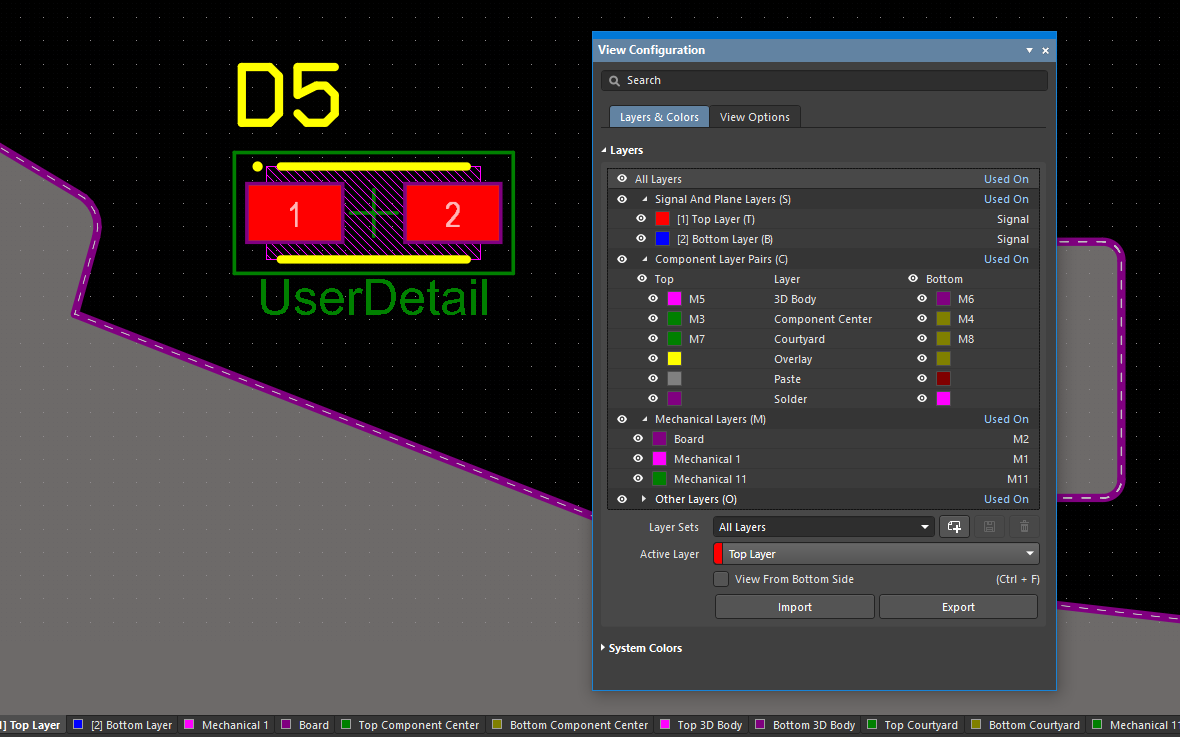
实际效果为:
跳转到第一个图片。